When trying to import an element for use in a script, it can be a long, boring process to find the XPath element. Using built-in inspect element tools can help make the process of finding the XPath of a specific element much easier.
Instructions vary on each browser so today, we will only be going over instructions to accomplish this on Google Chrome.
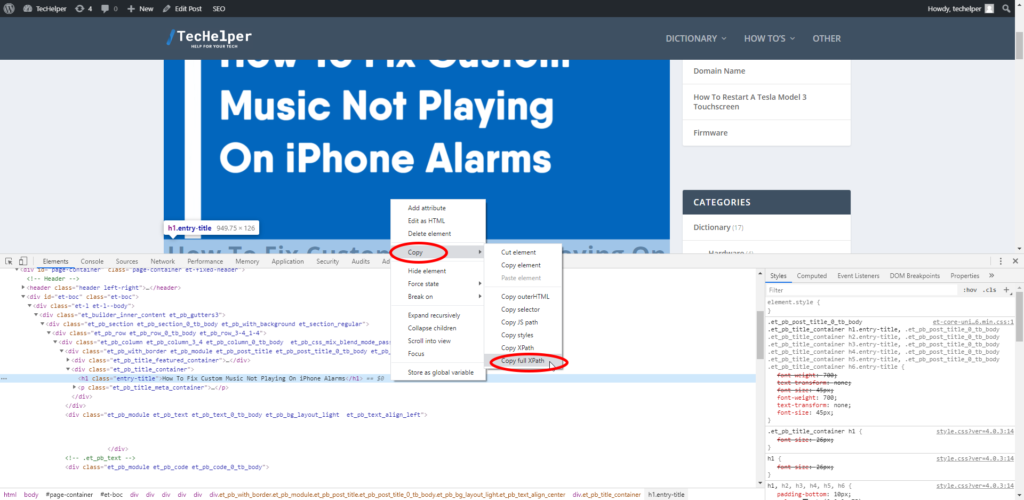
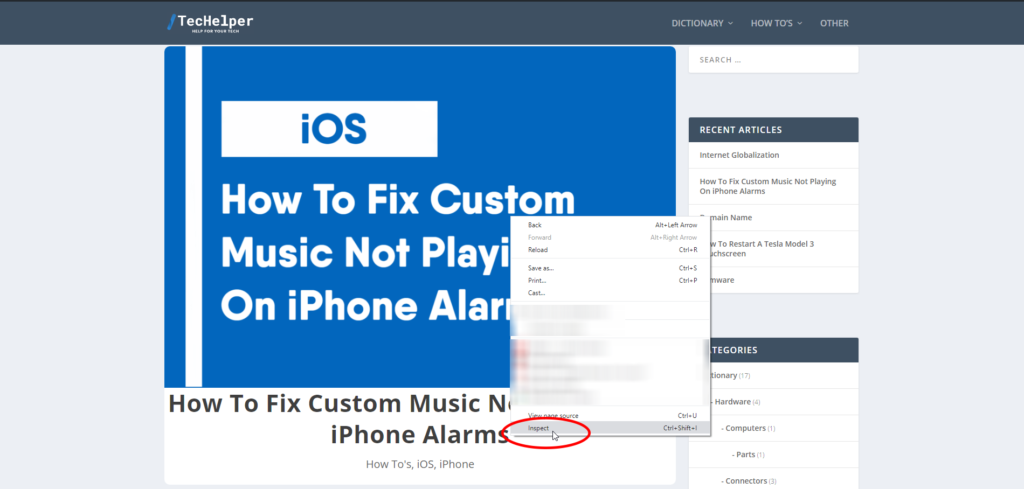
1: Inspect the element you are trying to find the XPath of.

2: Once you are selected on the element, right-click and under “Copy”, click “Copy Full XPath” or “Copy XPath” (Depends on which type you require for your needs)